UI Design: An introduction to user interface design

Have you heard about the aesthetic usability effect? It refers to users’ tendency to think that products that look good also work better.
People buy with their eyes, so if you want your product to succeed, it must be helpful and aesthetically pleasing – and that’s where UI rides in on a white horse.
What is UI?

According to the broadest definition, UI (user interface) is the point of human-computer interaction. There are various types of UI design, and they’re not restricted to only visual objects.
The three most important types of user interfaces are:
- Graphical user interfaces (GUI) – users interact with them through visual representations such as icons, menus, and windows. Examples: Windows operating system, macOS, iOS, Android, or web browsers.
- Voice user interfaces (VUI) – imply interaction through voice. Examples: Amazon Alexa, Apple Siri, Google Assistant, or Microsoft Cortana.
- Gesture-based interfaces – a user interacts with them using gestures and movements. Examples: Microsoft Kinect, Leap Motion, or touchless hand gestures in smartphones (e.g., Palm Gesture to take a photo on Samsung mobiles).
However, for the purpose of this article and to simplify things a little bit, we’ll narrow the understanding of UI to GUI (graphical user interface) and define it this way:
The user interface is what a user sees – the look & feel of a product or system, the visual components of a digital product or system. It includes things like typography, colors, spacings, icons, buttons, and other graphical elements that enable users to navigate and interact with, for example, a software application, website, or device.
What is UI design?
UI design (user interface design) is the process of designing a product’s visual and interactive elements, such as typography, color schemes, or layout.
UI design vs. UX design
UI and UX are not the same things.
UI is a subset of UX (user experience). Whereas UI design focuses on a product’s visual and interactive elements, UX is a much broader discipline. User experience is connected with everything influencing potential customers’ interactions with your product or services.
Let’s explain it using the metaphor of buying a car.
User interface design is connected with the car’s look and feels – it focuses on the visual side of the vehicle, how the car looks like, what color it has, and how the control panel and the car’s interior look like.
UX, on the other hand, is the whole experience that the customer has. From the way he was served at the car dealership, through the test drive experience, the condition of the roads that allowed him to enjoy a comfortable ride, the comfort of the seats, the power of the engine, every aspect related to whether the customer was able to use the control panel in the car without problems, whether he understands what he should click to find the option he needs at the moment, up to the formalities related to the purchase of a car.
Please note that depending on what you are looking for, your expectations and needs for buying a car will be completely different. A customer looking for a sports car will have different needs than someone looking for a safe family car. That is why it is crucial to define your target users and deeply understand your potential customers’ needs, expectations, and mental models before creating a product or service for them.
Why is UI design important?
User interface design is essential for creating a positive user experience for digital products. We like products that meet our needs and please our eye.
A well-designed user interface can help people navigate a product easily (for example, through appropriate color contrast for interface elements), complete tasks quickly, and feel satisfied with their overall experience.
A poorly designed interface can frustrate users and lead to negative feedback, reduced usage, and lower retention rates.
What are UI design tools?

What tools can you use to create a user interface design?
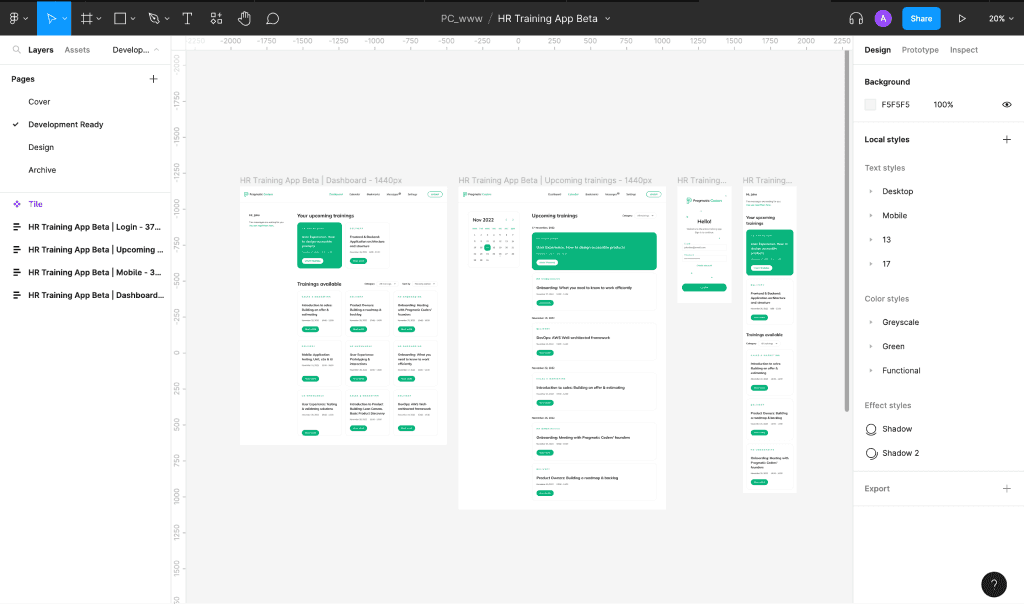
Figma, Sketch, Adobe XD, and Axure are the most widely-used prototyping tools. These are all vector design tools for creating high-fidelity prototypes, sharing designs, collaborating on design projects, or testing user interfaces.
For example, our UI team at Pragmatic Coders relies on Figma to design and create UI elements for our digital products. Figma is a versatile tool for real-time collaborative design and supports various design workflows.
However, when preparing advanced prototypes for user test purposes, we recommend using Axure. Axure is a powerful tool for creating prototypes that accurately simulate a user experience.
What do UI designers do?
User interface designers are responsible for:
- Selecting colors, typography, spacing, and imagery to create an effective and visually appealing design.
- Designing and implementing UI elements such as buttons, text, and icons to create a clear and easy-to-use interface.
- Creating mock-ups. Mock-ups are static representations of a user interface design that showcase the product’s visual elements and overall look and feel – based on wireframes & flows prepared by the UX team.
- Taking care of accessibility, knowing and understanding WCAG & ensuring that the design is responsive and accessible to all users, including those with disabilities.
- Creating design systems that include a library of components and documentation describing the principles of their use.
What are WCAG, and why are they so important?
WCAG is a shortcut for Web Content Accessibility Guidelines. Those guidelines explain how to make web content (any information including texts, images, structures, or sounds) more accessible to people with disabilities. Why is this so important?
According to the CDC (Centers for Disease Control and Prevention), up to 1 in 4 (26 %) adults in the United States live with some type of disability. User interface designers must understand it and take care of the four main principles of accessibility: perceivable, operable, understandable, and robust.
What do UI designers do to improve accessibility?
- Use clear and legible text: UI designers ensure that the text on the interface is easily readable and has sufficient contrast with the background color. Also, they avoid using tiny font sizes, fancy fonts, or cursive text.
- Provide alternative text for non-text content: All non-text content, including images, videos, and audio files, should have an alternative text description that can be read by assistive technology.
- Use proper color contrast: UI designers ensure enough contrast between the text and the background so all users can easily read the content.
- Use descriptive labels for links and buttons: All links and buttons on the interface should have descriptive labels that accurately describe the action that will be taken when clicked.
- Ensure keyboard accessibility: A UI designer makes sure all interactive elements on the interface can be accessed using a keyboard and that the keyboard focus is visible.
- Provide audio and video alternatives: In case of audio and video elements, there should be a transcript or captioning option for users who are deaf or hard of hearing. Additionally, audio content should have a visual indicator for users who are blind or visually impaired.
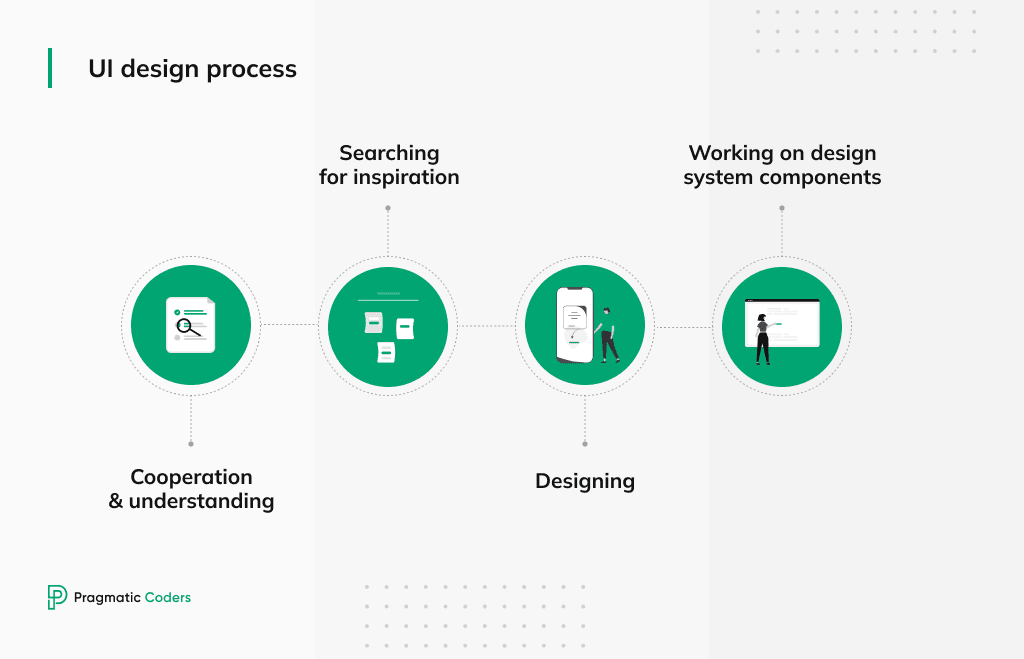
UI design process step-by-step
Cooperation & understanding
Cooperation between UX designers and UI designers is crucial for the success of any product. A UX designer follows a user-centered design process to understand user needs, preferences, and behaviors. They focus on creating wireframes and prototypes and conduct user testing to ensure the product meets users’ expectations.
On the other hand, a UI designer is responsible for the visual side of the product, but to effectively work on that, they need to work closely with the UX people and other development team members. A user interface designer must understand the technical requirements and familiarize themselves with user research results and the business goals of the entire venture.
Searching for inspiration
The next step in the UI design process is searching for inspiration. This involves collecting ideas and design inspiration from various sources. One effective way to gather design inspiration is by creating a moodboard. This is a visual tool that allows UI designers to collect and organize design elements that can be used to inform the design process. Moodboards are also a great way to communicate ideas with clients.
Designing
In this phase, a UI designer gives a visual finish to previously created wireframes or prototypes. They choose the final product’s colors, typography, and other visual design elements.
During this process, the UI designer must remember that their design choices must support accessibility.
Working on the design system components
While working on the product’s visual side, the design system begins to emerge. It includes elements such as typography, color palettes, iconography, and UI components like buttons, forms, and cards.
By creating a design system, UI designers ensure that the interface is consistent, easy to navigate, and follows best practices for accessibility and usability. This also helps speed up the design process and improve the team’s efficiency.
As the UI designer progresses through the design process, it’s vital to continually update and refine the design system. The design system serves as a foundation for the product’s visual language and should evolve as the product grows.
Additional resources
If you’d like to dive deeper into the world of user interface design, here are some excellent resources you can check out.
UI Design Tips is a nice collection of easy-to-digest advice on designing user interfaces.
UX Design Institue’s UI Glossary
In this article by UX Design Institute, you can find a compilation of 100 terms, phrases, and resources all designers should know.
The Webby Awards’ Best User Interface Websites and Mobile Site
The most common names that appear in the context of best UI design examples are Apple, Slack, or Airbnb. However, if you’re looking for less obvious sources of inspiration, check out the Webby Awards’ winners.
Web Accessibility Initiative’s Tips for Designing
For an extensive list of guidelines for web accessibility, check Web Accessibility Initiative’s Tips for Designing.
Head to GoodUI for user interface design A/B test results and leading companies’ UI design decision leaks. In most cases, UX researchers, not UI designers, conduct A/B tests. However, you might still find the findings interesting.
Market Research Tool by Pragmatic Coders
While not directly related to UI, our AI-based Market Research Tool is definitely worth a look. It helps you validate and conduct market research for your business idea in seconds. By leveraging advanced AI, this tool provides detailed market analysis, competitor insights, and potential revenue opportunities, helping you refine your business strategies with precision. It’s an invaluable resource for ensuring your product meets market demands effectively.
Future trends: AI interfaces
We call it “future” but in fact, these are the trends and new approaches that are taking place today. Right now, we’re experiencing the next major user-interface paradigm fueled by AI:
- Hybrid interfaces: Combining text-based input with visual and voice interactions to create more intuitive and versatile user experiences.
- Personalization and context-aware design: Leveraging AI to tailor interfaces to individual user preferences and contextual needs, enhancing usability and relevance.
- Explainable AI: Designing interfaces that provide transparency and understanding of AI decision-making processes, helping users trust and effectively interact with AI systems.
Learn more: Designing AI interfaces: Challenges, trends, and future prospects
Conclusions
Visual design is a broad discipline that’s impossible to cover in one article. However, we hope that thanks to this short yet information-packed text, you now have a general understanding of what UI design is all about.
Wondering what an aesthetic and minimalist design looks like?
Explore ✨Pragmatic Coder’s Dribble >> and ✨Behance >> portfolios.
Psst… Check out other product-related articles below:
- Are you sure your startup is solving the right problem? Engaging UX and UI designers in the process of building new products
- How to conduct effective UX research
- UX Explained: What is it? How much does it cost? Do I need it?
- What does a Product Designer do? Product Design vs. UX easily explained
- A founder’s guide to effective UX writing
- Mastering App User Acquisition Strategies
- How to Predict Customer Behavior With AI